この記事では私ブログ管理人xingxing(しんしん)が作ったWordPressプラグイン「Resize for discover」の特徴・概要・使い方を解説します。
ダウンロードはいまのところ以下リンクのassetsを開いてzipからダウンロードできます。
zipをダウンロードしたらプラグイン画面の新規追加からこのzipを登録してください。
https://github.com/xingxingst/resize-for-discover/releases
WPプラグイン「Resize for discover」の概要・まとめ
できることまとめ
- ワンクリックで画像を横1200px以上、縦 x 横800000 pixel以上にリサイズできます。
- 計算しなくても画像を16:9,4:3,1:1のいずれかにワンクリックでリサイズもできます。
- 投稿記事に登録されているアイキャッチをまとめていずれかの対比にリサイズもできます。
使用用途・使用目的・シチュエーション
主にこのプラグインの目的はアイキャッチの画像をGoogle DiscoverやAMP用に最適化することです。
もう少し詳しく使うシチュエーションをまとめると以下などになります。
- ネットから拾ってきたフリーの画像などの画像サイズが小さく、Google Discoverに載せる大きな画像サイズの条件に満たさないとき、画像をこのプラグインで大きくして条件を満たすことができます。
- Google Search ConsoleのAMPの項目にて「推奨サイズより大きい画像を指定してください」の警告が出たとき。
- 複数の画像対比を用意してjson-ldにて複数画像を登録し、最適な画像をAMPにて表示させたいとき
- 単に画像の対比をよくしたいとき。
Google Discoverの画像サイズとAMPの画像サイズの警告について
当プラグインの使い方を説明する前に、まずこのプラグインの解決目的である、
Google Discoverの掲載させたい大きな画像サイズの条件とAMPの画像サイズの警告について
解説します。
Google Discoverの画像サイズについて
そもそもGoogle Discoverとは?
たぶんこの記事を読んでいるSEOに関心がある方ならご存知かもしれませんが念のために説明します。
Google DiscoverのGoogle検索を利用する際に表示されるニュースフィードのことで、名前を知っていなくても利用したことがある方は多いはずです。
Google Discoverはユーザーに関心の高いものを選んでダイレクトに配信しているためここに載れば、数百から場合によっては数万単位のページビューを稼ぐ事ができます。
Google Discoverに掲載される画像サイズについて
Google のヘルプ記事によれば、Google Discoverに コンテンツのランキングとパフォーマンスを向上させるには次の 2 つが重要とのことです。
- ユーザーの関心を引くと思われる内容のコンテンツを投稿する
- コンテンツに高画質の画像を使用する
2.の大きな画像とは記事によれば画像の幅1200px以上を指しています。
AMPの画像サイズの警告「推奨サイズより大きい画像を指定してください」について
Search Consoleにて以上のような警告が出ている人もいるかと思います。
googleのガイドラインの沿って、確認していきましょう。
ガイドラインの概要
構造化データを含むAMP、および、非AMPウェブページは、次のガイドラインに準拠する必要があります。
- すべてのページに画像を少なくとも1つ含める
- 画像のURLはクロールやインデックス登録に対応できる
- Google画像検索に対応したファイル形式の画像
- BMP、GIF、JPEG、PNG、WebP、SVG
- アスペクト比が16 x 9、4 x 3、1 x 1
- 記述的なタイトル、キャプション、ファイル名、テキストをつける
画像サイズ(解像度)
- 画像の幅は1200ピクセル以上
- 800,000ピクセル以上の画像
画像サイズ(解像度)
- 画像の幅は696ピクセル以上
- 300,000ピクセル以上の画像
当WPプラグイン「Resize for discover」を使えば小さい画像をこれらの条件を満たすようにリサイズできます。
WPプラグイン「Resize for discover」導入手順
ZIPをダウンロードします。
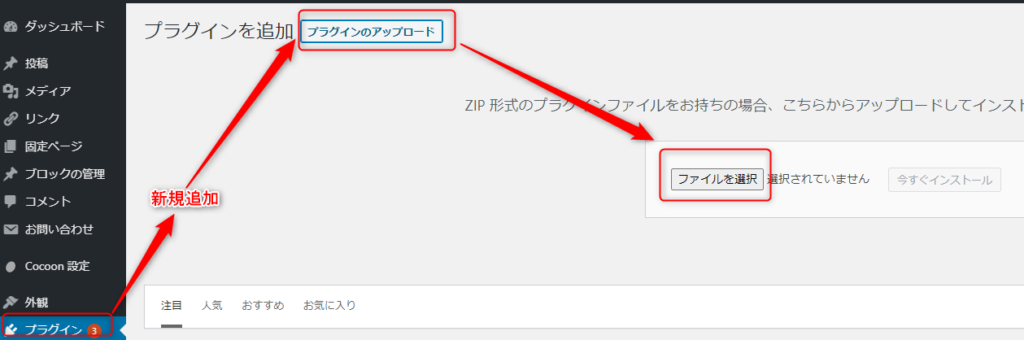
WP管理画面>プラグイン>新規追加>プラグインのアップロード>ファイルを選択ボタン上にダウンロードしたzipファイルをドラッグアンドドロップして今すぐインストールを押します。

そのあとプラグインを有効化してください。
WPプラグイン「Resize for discover」の使い方
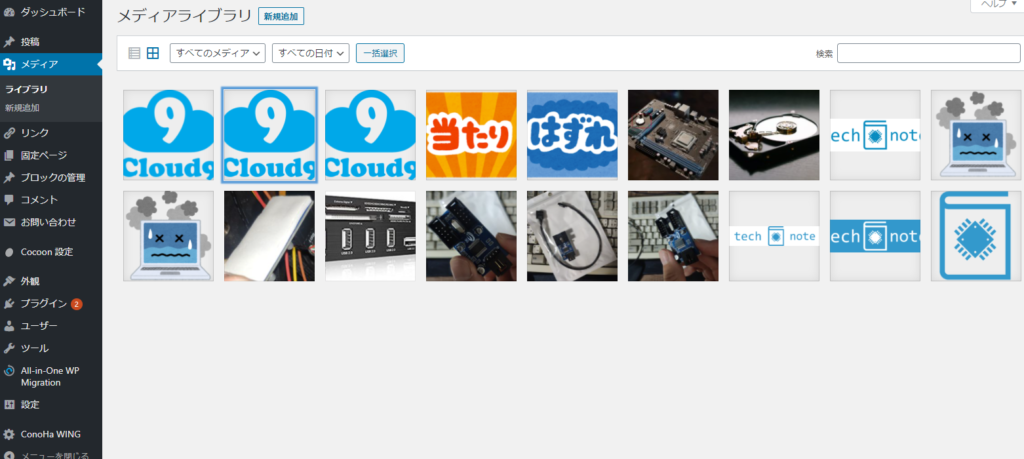
1.メディア画面を開く
WordPress管理画面・もしくは投稿・固定ページなどの記事編集画面(Classicエディター・グーテンベルク問いません!)からメディア画面を開いてください。


2.画像を選んでリサイズの選択ボックスを表示させて選択する
WP管理画面のメディアの場合

画像を選ぶと右に画像の設定が現れます。
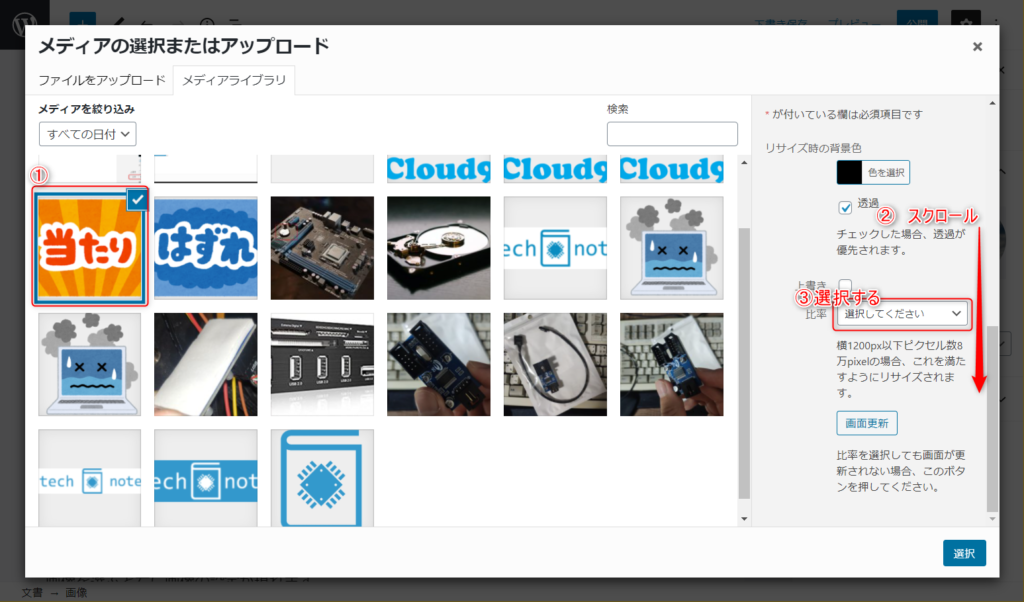
リサイズの選択ボックスは下のほうにありますので1.スクロールして2.比率を選択してください。
そうすると横1200px未満の画像から横1200pxかつ選択した比率へとリサイズされた画像が画面先頭に新たに生成させます。
もし新たな画像を生成せず上書きでリサイズしたい場合は、「上書き」にチェックを入れて選択してください。
記事編集画面のメディアの場合
操作は管理画面の方法とほぼいっしょです。

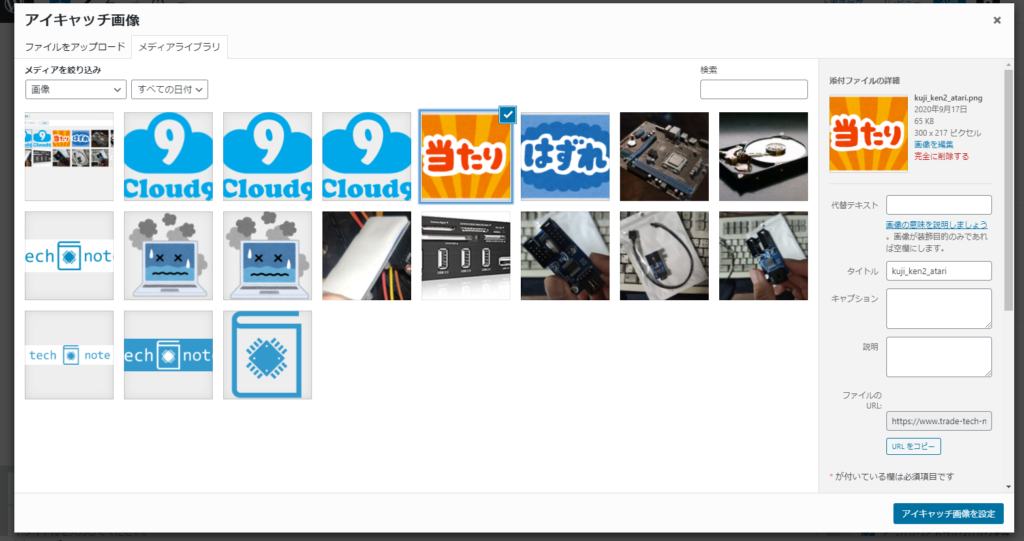
記事編集画面にてメディアの選択(メディアライブラリ)を開いて、
1.リサイズしたい画像を選択して、
2.下のほうにスクロールすると、
3.対比選択のセレクトボックスが現れるので、対比を選びます。
するとメディアライブラリが更新されて、大きくリサイズされた画像が新しく生成・表示されます。
新しく画像を生成したくない場合は、対比を選択する前に「上書き」をチェックしてください。
また、恐縮ですが、現状対比を選んでも画面が更新されず、生成した画像が表示されないことがあるので、その場合は最下部の「画面更新」を押してください。
メディア選択画面での「Resize for discover」各設定項目の解説

各項目の概要
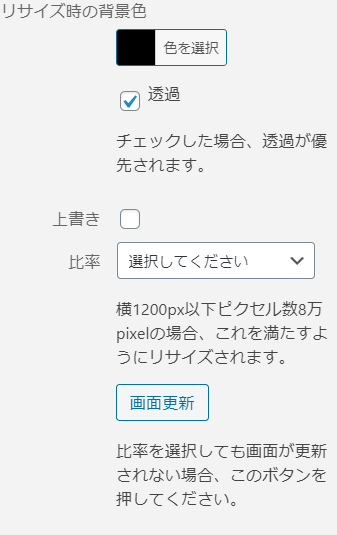
- リサイズ時の背景色……比率「16:9」「4:3」「1:1」を選択してリサイズしたとき、比率をあわせるために両側もしくは上下にできる帯(レターボックス)の色を選択できます。
- 透過……png画像のみ現れる項目です。チェックを入れてリサイズすると比率をあわせるために両側もしくは上下に透過色が入ります。表示は等倍で画像を大きくしつつ、データ上の大きさは16:9や4:3などにできます。
- 上書き……チェックを入れれば、元の画像を上書きしてリサイズします。
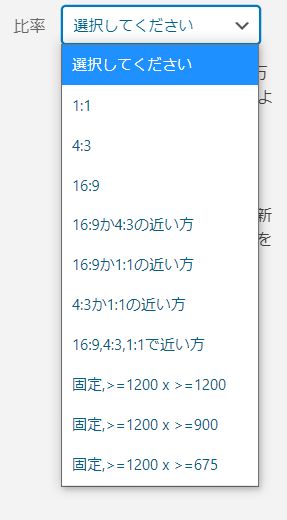
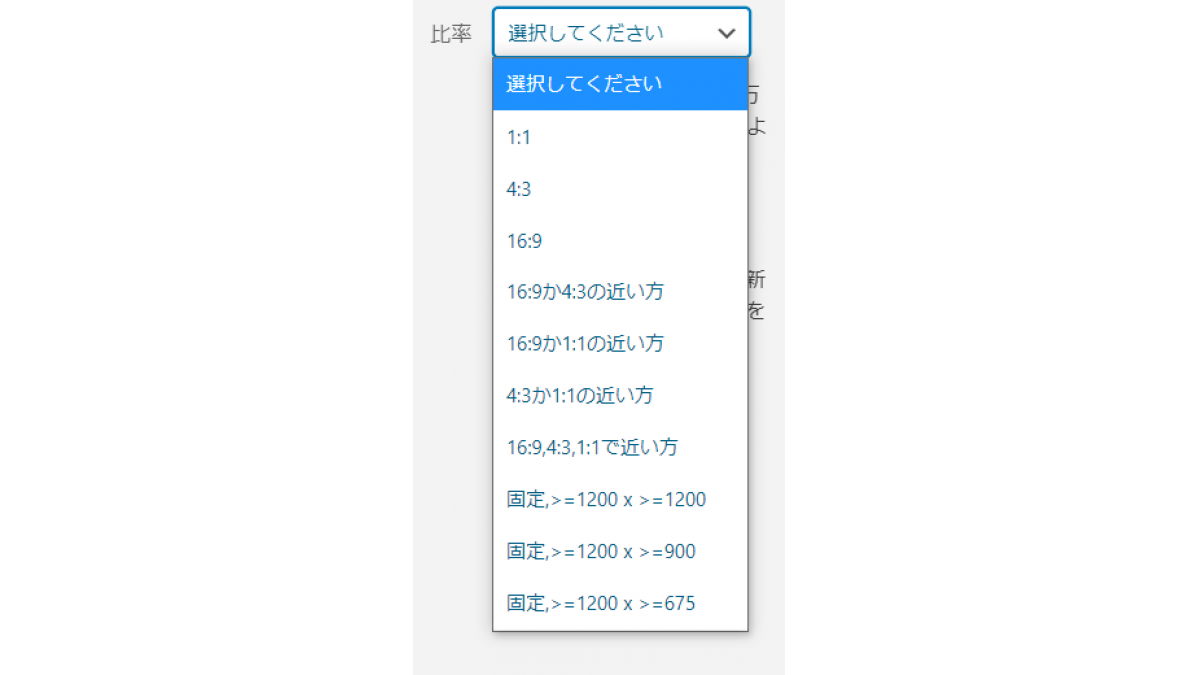
比率……「1:1」「4:3」「16:9」「16:9か4:3の近い方」「16:9か1:1の近い方」「4:3か1:1の近い方」「16:9,4:3,1:1で近い方」「固定,>=1200 x >=1200」「固定,>=1200 x >=900」「固定,>=1200 x >=675」が選べます。 - 固定は画像が持っている比率を維持しながら画像を選んだ縦 x 横よりも大きくします。
この比率を選択するとリサイズを実行します。 - 画面更新……比率を選択すると画面が更新されてリサイズした画像が反映されますが、おそらく更新されないこともまれにあるかもしれません。そのときはこれを押すと画面が更新されてリサイズした画像が反映されます。
リサイズ時の背景色・透過

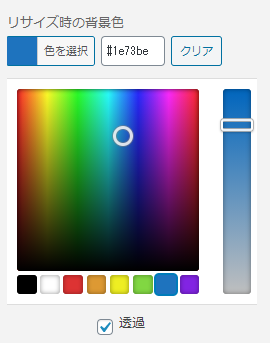
「色を選択」を押すと、カラーピッカー(カラー選択ボックス)現れて、がリサイズ時の背景色が選べます。
もし青(#1e73be)を選択して、この下のほうにあると比率にて「16:9」を選択して画像をリサイズすると以下のようになります。

↓

両側に帯ができて画像が16:9になります。
特に、スマホの画像は縦長なので対比を合わせたいときや横幅1200px以上にするときにも使ってください。
その下の「透過」チェックボックスはpng画像のみ選べるものになります。
透過を選び、なんらかの対比を選択した場合、両側もしくは上下に透過が入ります。つまり以下のような感じになります。

↓


真ん中と下の画像は実際に一番上の「当たり」の画像をリサイズした画像です。
真ん中の画像は両側に透過のレターボックス(背景色)が入っているので実際にはそれが見えていませんが、実際は下のような大きさ(黒い部分から内側)の大きさになります。
上書き

上書きにチェックを入れずに「比率」を選択した場合、新たな画像を生成してリサイズされます。
上書きにチェックを入れた場合は、画像をリサイズして上書きしますので新しく画像を生成しません。
比率

こちらを選択すると、メディア選択画面が更新され、画像は選択した比率・大きさにリサイズされます。
注意書き通り、画像の横幅が1200px以下もしくはピクセル数(横 x 縦)8万ピクセルの場合、画像が横幅1200px以上、8万ビクセル以上になります。
「1:1」「4:3」「16:9」を選んだ場合
左右もしくは上下に、対比を合わせるように帯(背景色・レターボックス)が入り画像がリサイズされます。
「16:9か4:3の近い方」「16:9か1:1の近い方」「4:3か1:1の近い方」「16:9,4:3,1:1で近い方」
どの比率に近いか自動的に計算して、近い比率にリサイズします。
「固定,>=1200 x >=1200」「固定,>=1200 x >=900」「固定,>=1200 x >=675」
帯を入れず、等倍に・画像の元の比率そのままにリサイズします。
例えば300 x 217(横 x 縦)にて「固定,>=1200 x >=675」を選ぶとします。
この選択肢の意味は「横1200px以上、縦675px以上」にリサイズさせるという意味です。
ですので対比そのままこれを満たすようリサイズ(縦横4倍)すると、1200 x 868に画像がリサイズされます。
上下左右に帯を入れず単に大きくしたいときや、AMPの警告を回避したいときに使ってください。
背景色・透過・上書きなど「Resize for discover」初期値設定
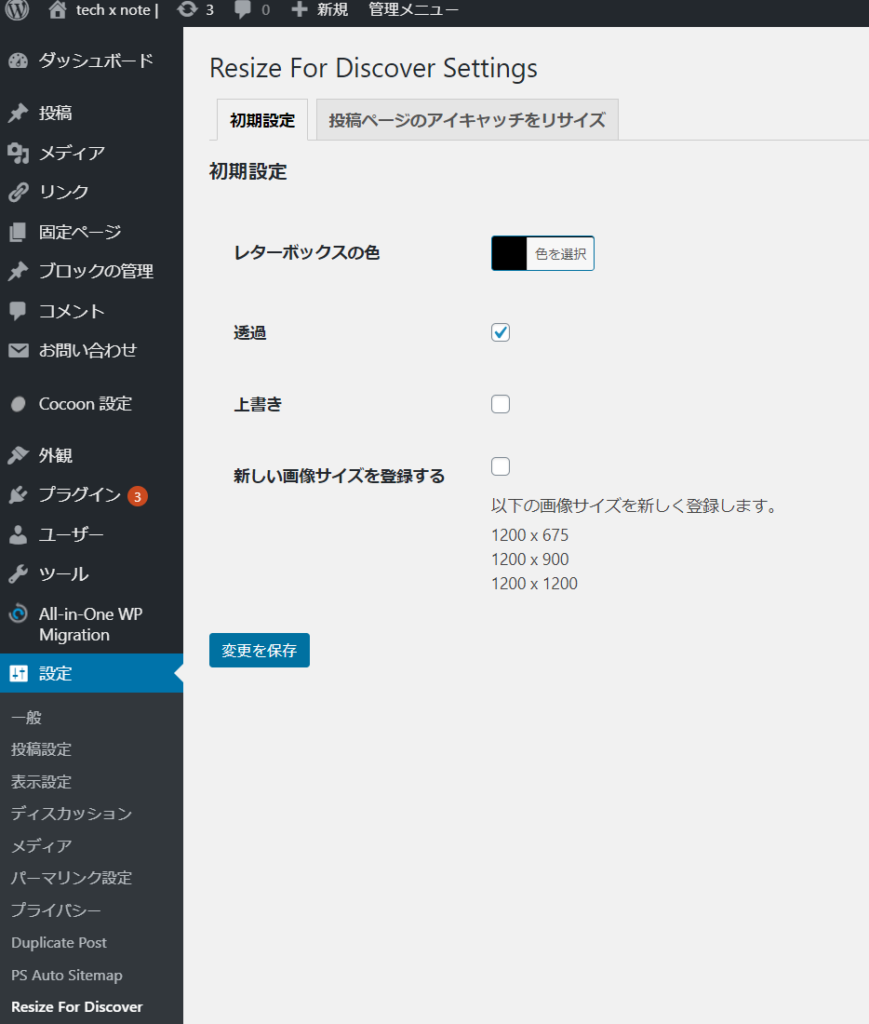
WordPress管理画面 > 設定 > Resize For Discoverにてこれらの初期値の設定ができます。

- レターボックスの色……背景色、リサイズ時に上下左右に入る帯のことです。こちらを選択すると、リサイズ時の背景色が最初からこちらで選択した色が設定されます。
- 透過……チェックするとメディア選択画面にて最初から透過にチェックが入るようになります。
- 上書き……同じくチェックするとメディア選択画面にて最初から上書きにチェックが入るようになります。
- 新しく画像サイズを登録する……画像をアップロード・もしくはリサイズするたびにWordPress内部にこのサイズの画像が切り抜いて生成されるようになります。
恐縮ですが、実はこのプラグインと関係の少々うすい機能です。^^;
この機能をONにして、こちらのコードをテーマcocoonの子テーマの該当箇所にアップするとjson-ldが複数対比のImageObjectがあることをgoogleとかに伝えてくれます。
アイキャッチ画像をまとめてリサイズしたい場合
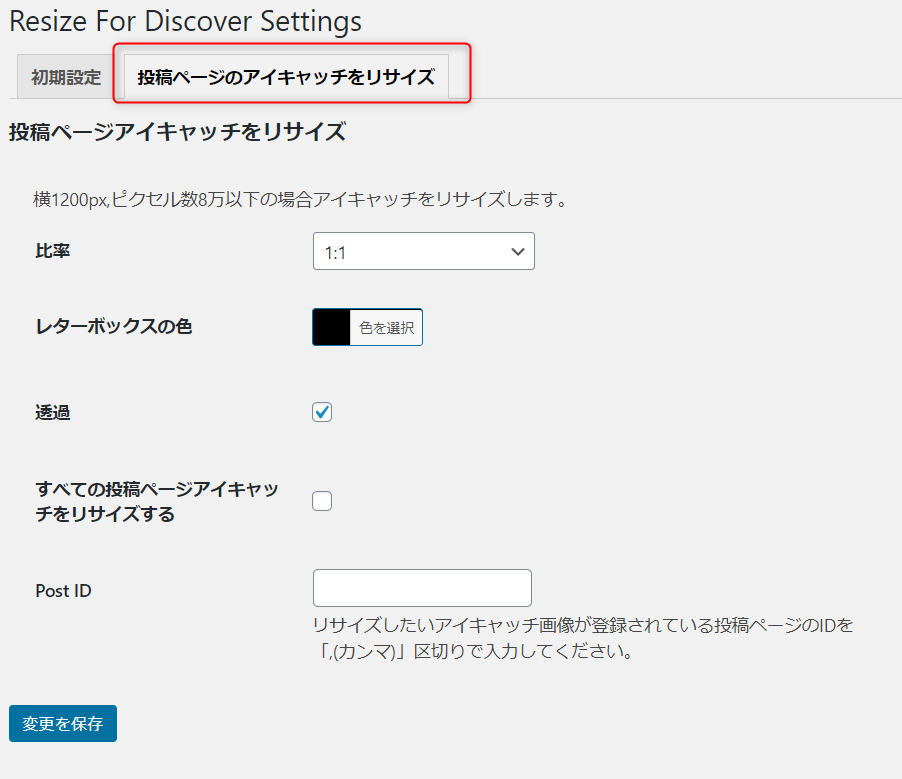
同じくWordPress管理画面 > 設定 > Resize For Discover の中の「投稿ページのアイキャッチをリサイズ」タブにて行えます。

比率・レターボックスの色・透過させるかどうかをまず選択します。
レターボックスの色は固定比率であれば関係ないので特に選ばなくても問題ありません。
透過はpngのみ適用されます。
選んだら「すべての投稿ページのアイキャッチをリサイズ」かPost ID(投稿ID)を入力してください。
複数の投稿ページをリサイズしたいのであれば、例えば「8,10,12」のようにPost IDをカンマ区切りで入力してください。
入力したら一番下の「変更を保存」を押すと画像のリサイズが始まります。
リサイズの時間がかかると思うので、画面が更新するまで画面を消さず、辛抱強く待ってください。
画面が更新したらリサイズの完了です。
あとがき
とりあえず画像をなにかしらの理由で大きくしたいときは使ってください。以上。




コメント